bootstrapには、グリットレイアウトの機能の一つに、レスポンシブレイアウトを作ることが簡単にできます。
そもそも、レスポンシブレイアウトとは
最近は、ウェブサイトを見るのに、パソコンだけでなく、スマホ、タブレットをよく使いますよね。
ウェブ制作を普通に作ると、パソコンにしか対応しない(パソコンじゃないと見にくい)サイトしか作れません。
これをスマホやタブレットでも見やすいサイトのことをレスポンシブレイアウトといいます。
この記事で分かること。
- グリットレイアウトを使ったレスポンシブレイアウトの作り方
- (さらに細かく)グリットレイアウトのブレークポイントについて
以上2点について書いていきます。
グリットレイアウトを使ったレスポンシブレイアウトの作り方
では、画像とコードを実際に載せてやっていきます。
以下の3つのレイアウトは、全て一つのコードで実装できます。
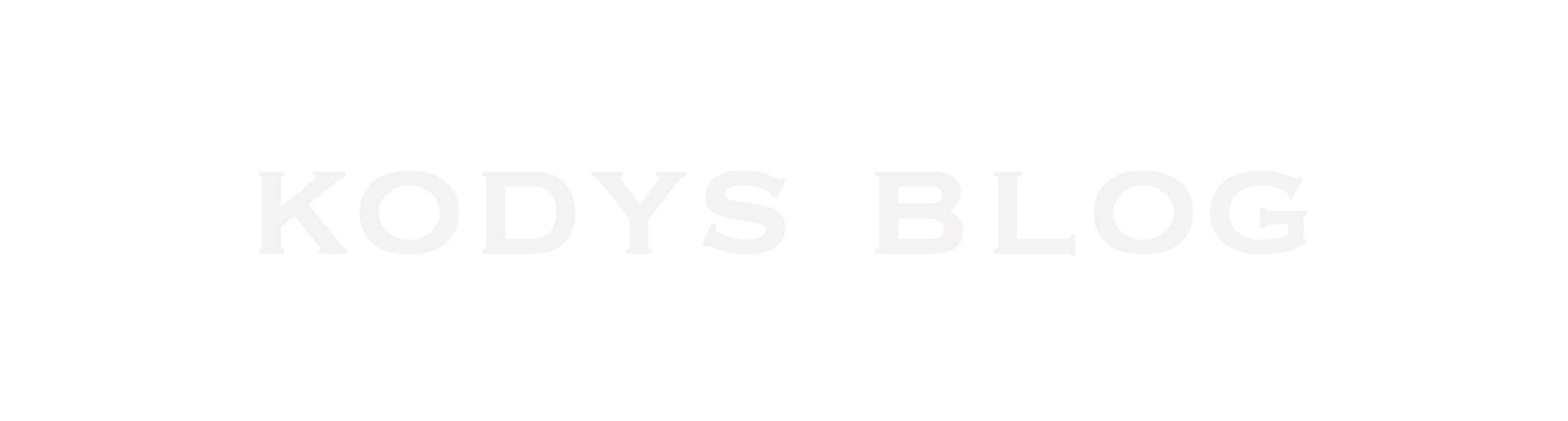
PC用レイアウト

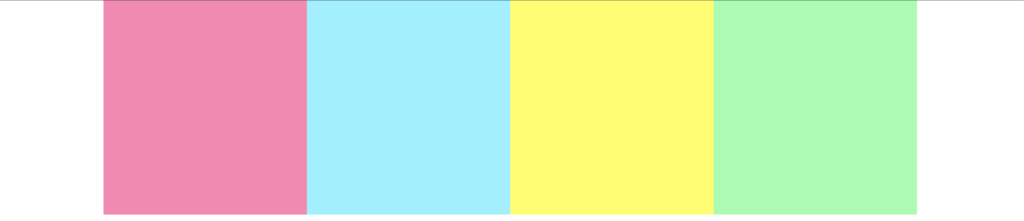
タブレット用レイアウト

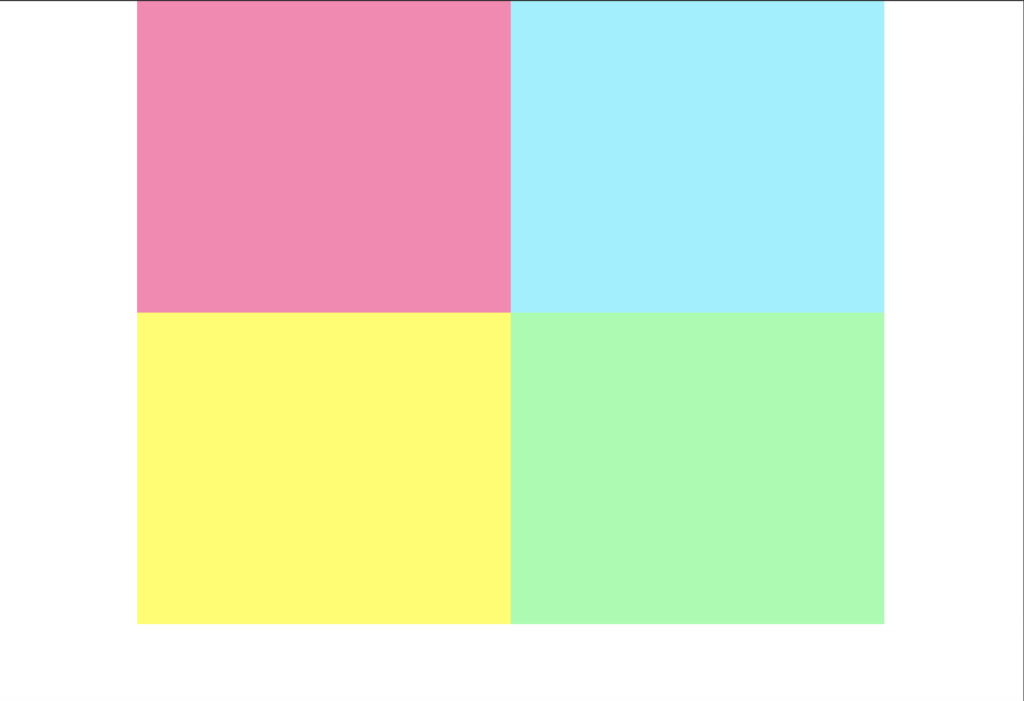
スマホ用レイアウト


これらのレイアウトは一つのHTMLファイルで作ることができます。(色などはCSSで付け足しました。)
これらのレイアウトのコードを以下に書きます。
HTML
<div class="container">
<div class="row">
<div class="col-12 col-md-6 col-lg-3 box box1">
</div>
<div class="col-12 col-md-6 col-lg-3 box box2">
</div>
<div class="col-12 col-md-6 col-lg-3 box box3">
</div>
<div class="col-12 col-md-6 col-lg-3 box box4">
</div>
</div>
</div>
CSS
.box{
height: 300px;
}
.box1{
background-color: #FF82B2;
}
.box2{
background-color: #8EF1FF;
}
.box3{
background-color: #FFFF55;
}
.box4{
background-color: #93FFAB;
}
今回作ったレイアウトはこのようにして作りました。
僕の記事で、初めてcol-{画面のサイズ}-{1~12}と言う形の要素を作りました。
この画面のサイズ(ブレークポイント)について次は書いていきます。
グリットレイアウトのブレークポイントについて
HTMLファイルに書いてあるcol-lg,col-mdの「lg」と「md」これがブレークポイントです。
ブレークポイントとは、
画面の大きさに応じて、レイアウトを変更するものです。
Progateなどで勉強した方は知っていると思いますが、普通にこれをやろうとす
るとかなり面倒臭い記述をCSSファイルに書き込まないといけません。
これをこの「lg」や「md」のクラス名を書き込むだけでできます。
このブレークポイントは公式サイトで、画面サイズごとにどのクラスを使えばいいのかは書いてあります。
ざっくりとここでは、書きます。
- 「md」はタブレットのサイズのブレークポイント
- 「lg」はPCの画面サイズのブレークポイント
- スマホサイズのブレークポイントは、col-12のように直接書くとできます。
このように、グリットレイアウトを使うことで、CSSの記述をかなり減らし、勉強さえすれば、簡単にレイアウトをレスポンシブに変更することができるようになります。