今回は、CSSのcalc()関数について、使い方を書いていきます。
iSaraの模写で、要素を横並びに配置するとき、flexなどを使うと思います。
そのあと、横並びにした要素をきれいに等間隔にするのに、僕は、calc関数を使いました。
今では、あまりいい方法ではないと思いつつも、便利な関数ではあると思うので、今回は書いていこうと思います。
この記事で分かること
- calc関数とは
- calc関数の使い方
では、やっていきます。
calc関数とは?
calculate(英語:計算)の略で、計算をする関数です。
数値を扱う要素(marginやwidthなど)の値を計算で出すことができます。
計算で値を出すメリットは、
割り算などで値が割り切れない値、小数点以下の値が多すぎる値が出ても、きちんと目的の値にすることができる点です。
clac関数の使い方
使い方は簡単で、
calc(計算式);
と言う風に使います。
計算には、
足し算は+ 引き算は− 掛け算は* 割り算は/ とプログラミング計算でよく使われるやつを使います。

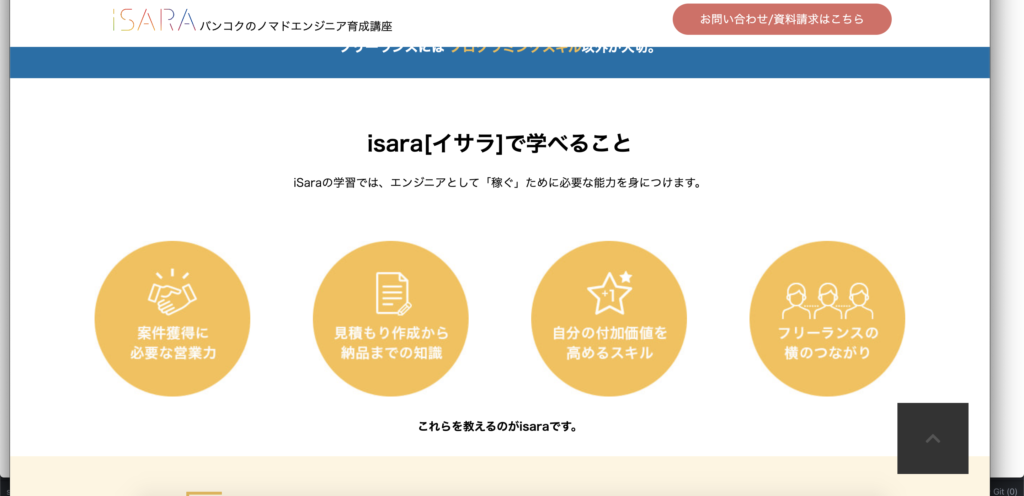
僕は上の画像の四角の中の5つのスキルのところで、僕は使いました。正直、今となっては、もうちょっといい方法があるなー…って感じですが、この方法に出会ったことで、一つ成長できたのも事実です。
話が逸れましたね。
上の四角の中の要素一つ一つに以下のようにwidthの値を指定することで僕は実装しました。
こうすることで、要素の横幅を同じ大きさにすることができます。
.five-skills{
width: (100%/5);
}
もう一つ、画像を載せて、それにも合わせて、widthを指定してみると…

このオレンジ色の丸いやつ4つもcalc関数を使ってwidthを設定してみます。(4つなら25%と書けばいいけど。今回は、例として書きます。)
.orange-circle{
width: (100%/4);
}
こんな感じで使えます。
僕は個人的に100%をきれいに3分割するのには使えるなーと模写当時は思っていました。
まとめ
以上が、cssのcalc関数の使い方です。
bootstrapを知らなかった当時は、かなり使いました。
cssはこんな感じで、関数もあるので、調べてみると面白そうですね。