前回の記事を書いてから、しばらく自分の作ったサイトを見ていて、気付いたのですが、今回のタイトルの大きな括弧について、前回のiSaraさんの模写で得られることの中で、全く触れていなかったので、この際、一発目に書いてしまえ!と言う事で、書いていこうと決めたので、早速やっていきましょう。
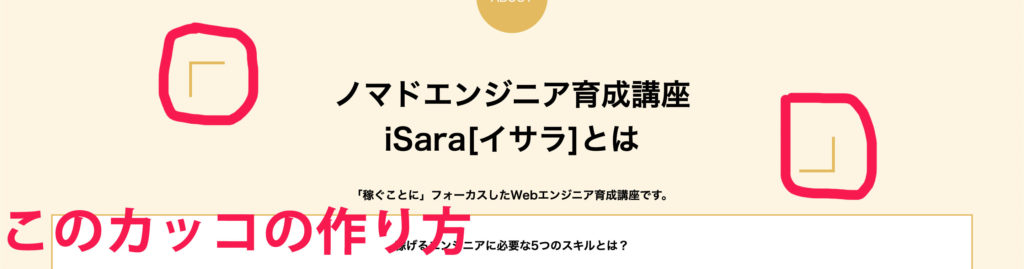
皆さん、模写をやっていて、このような括弧の作り方で悩んでいませんか?

今回は、この括弧の作り方をやっていこうと思います。
まずは、答えを全部載せちゃいます。
いきなりですが、答えをここに貼り付けます。
この方が、説明もしやすいですし、わからなくてもコピペして、検証ツールで自分でいじることで理解ができると思うからです。
HTML
<div class="what-isara-top-box">
<div class="what-isara-top">
<h2>ノマドエンジニア育成講座<br>iSara[イサラ]とは</h2>
</div>
</div>
HTMLについては、クラス名のみに注目していただければ、大丈夫です。
what-isara-top-box:括弧と文字全体を一つにする要素。この要素の位置を基準にすることで、括弧の位置を決めやすくする。
what-isara-top:h2要素を囲む。この要素の擬似要素に括弧をつける。
CSS
.what-isara-top-box{
text-align: center;
margin-bottom: 50px;
position: relative;
box-sizing: border-box;
width: 70%;
margin: 0 auto;
padding: 15px 30px;
}
.what-isara-top:before,.what-isara-top:after{
position:absolute;
content:"";
width: 50px;
height: 50px;
box-sizing: border-box;
}
.what-isara-top:before{
top:0;
left:0;
border-top: 4px solid #ebb94d;
border-left: 4px solid #ebb94d;
}
.what-isara-top:after{
right: 0;
bottom: 0;
border-bottom: 4px solid #ebb94d;
border-right: 4px solid #ebb94d;
}
CSSについては、重要な内容を簡単に書いていきます。
まずは、一番上のwhat-isara-top-box
これは、括弧の一番外側まで囲む要素です。
この要素を括弧の位置の基準とします。→position: relative;
そして、widthとmargin:0 autoで括弧の外側の幅を
paddingで括弧の中の余白を設定しています。
2番目のwhat-isara-topの擬似要素beforeとafter
ここはこの二つに対して、共通で必要なcssを書いています。
まずは、先ほど設定したposition:relativeの基準となった親要素の場所に括弧をつけていきたいので、position: absoluteをつけておきます。
contentは文字などを入れないので、空文字でOK
widthとheightは、括弧の横の線、縦の線の長さをここで作っています。
what-isara-topの擬似要素before
ここで、括弧の左側を作ります。
左側の括弧は、左上に線があるので、それぞれtopとleftで、borderを引いて、絶対位置をtopとleftで左上に設定します。
what-isara-topの擬似要素after
ここはbeforeと真逆の位置。つまり、bottomとrightにborderと絶対配置を設定するとできます。
まとめ
正直、解説は中々難しいと思うのですが、実際にコードを貼り付けて、検証ツールで数値をいじることで、どうなっているのか、理解がしやすいと思うので、実際にいじってみてください。